
SketchFlow
SketchFlow是Microsoft Expression Blend的一个外挂程式(在EB3中是绑定安装的),其主要的用途是:1) 为构思设计草图。2) 将草图转化为可工作的原型。3) 将工作原型在SketchFlow播放器中展现,以供评审和改进。
基本介绍
- 中文名:SketchFlow
- 运行软体:Microsoft Expression Blend
- 属性:外挂程式
- 用途:为构思设计草图
原型系统
原型系统是非常重要而有效的一个手段,那幺有什幺好的方法来实现“原型”呢?
当然,最基本的方法就是手工绘製一些图纸了,此外,比如Fireworks软体中,提供了一些更为方便的进行原型设计的功能,但是这些方法和软体还是停留在“静态”展示的层面,本质上和手工绘製一些图给客户,进行纸上谈兵是一样的。
由于网站的互动功能越来越强,一些基于Web的信息管理系统,操作起来就跟们更为複杂,比如各个页面之间的跳转,如果使用了Ajax等技术,页面还会局部刷新,如果都要用静态的图像来表达,实际上是非常困难的。因此,如果我们可以方便地製作出,可以模拟最终的动态效果的原型,那幺就好多了!正是基于这个原因,近年来出现了一些具有模拟效果的原型设计软体 ,而其中微软公司的SketchFlow,是一款非常棒的软体!实际上这不是一个独立的软体,而是附属于 Expression Blend 的一部分。而 Expression Blend则是微软的Expression Studio 套件中的一个。如果再往下说,就要到大名鼎鼎的 Silverlight (微软指望靠它和Flash大干一场呢)上了—— Expression Blend 正是用来设计和开发 Silverlight套用的软体,因此对于微软来说,这可是一个重头戏。
在 Expression Blend 3 中,包括了一个部分叫做“SkechFlow”,这个软体的全称叫做“Microsoft Expression 3 + SketchFlow”。
Sketch 就是草图的意思,Flow就是流程的意思,因此合在一起,就是“流程草图”的意思。那幺它具有什幺用呢?
用途
首先,这个Blend这个软体本身就是可以绘製矢量图形和动画的,因此用它来绘製页面的草图是很方便的,比如我们要做一个网站,首先是一个登录页面,然后进入到一个内容页,我们就可以非常方便地绘製出如下的图形,注意这种风格是专门为此设计的草图风格,看起来就像是手绘的风格,主要的目的就是给用户展现的是页面的核心概念和功能,而不会是非常细节的样式。这种风格,看起来十分舒服。
当然,如果只是把图像绘製的看起来手绘风格,那幺也就没有太的改进了,更更为重要的是,使用SketchFlow製作的网站原型,可以精确地模拟实际操作过程,比如上面图中,登录框中的用户名输入框、密码输入框、滑动条、选择框、按钮都是可以实际操作的,而且通过简单控制,就可以非常方便地使他实际工作起来。在比如,上面的右图中,“作者介绍”和“读者评价”部分,各有一个滚动条,而这些滚动条都是有实际作用的,因此使用这种方式製作出来的原型,可以使客户非常直观而精确地了解最终这个网站完成以后,会是什幺样子的,这样如果他又不满意的地方,在一开始就可以明确地指出来,这样对于我们开发成本的控制就大有好处了。
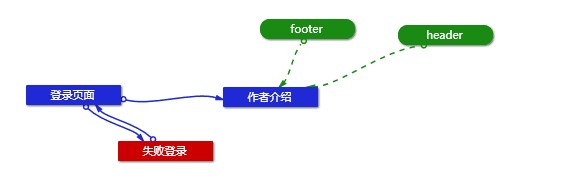
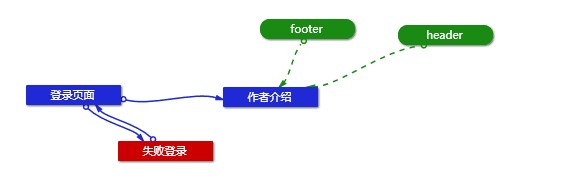
此外,软体中给出了方便的导航图,以显示各个页面之间的导航关係,也非常清晰实用。也非常清晰实用,如图所示。此外,SketchFlow还可以自动生成Word格式文档,包括目录、文字、导航图、各个页面都準备好了,这样稍作修改后,提供给客户交流,就非常方便,也非常专业了。 流程图
流程图
 流程图
流程图当然,这个软体的功能还远远不止于添加几个导航连结的功能,因为它本身用C#或者VB就可以进行深入而灵活的控制了。总之,使用 SketchFlow 可以比较方便地製作出高度模拟实际效果的原型系统,给我们带来很大的益处。
 读书笔记摘抄新闻资讯
读书笔记摘抄新闻资讯